私の2ヶ月間。プログラミングスクール体験記【TeckAcademy】
今年の1月から3月までの2ヶ月間。このTeckAcademyという
プログラミングのオンラインスクールで勉強しました!
様々なプログラミングのスクールがあると思いますが、
5年くらい前にここ(確か)のウェブサイト制作の体験に行ったことがあり、
いつか勉強したい!と思いつつやっと実行に移しました♪

自宅に籠り、貝になり?缶詰になって
勉強&制作しました!

もともと、WordPressを使ってウェブサイトを作ってましたが、
途中まで友達にやってもらい、あとは独学。
もう5年以上色々と試行錯誤しながら発信し結果などから…
こういう風にできたらいいのに、
サイトの構成とかデザイン、web上の技術的なトラブルなどなど
自分の知識ではどうにもならないフラストレーションが積もっていました。
ブログやサイトのお陰で仕事の幅も広がりました。
その可能性をもっと自分や周囲に
広げていきたいと思い、勉強しようと思いました。
3年前くらいから温めていた作りたいサイトが2つ!4月に両方完成しました!
ウェブデザインコースより、身近で、すぐに実践できそうな
『WordPressコース』を選択。
最初はウェブマーケティングコース1ヶ月と計2ヶ月にしようと思ったのですが、
1ヶ月で1コースを満足いく様に終了するのはかなりハードである。
(1日8時間〜10時間勉強する必要がある)
と体験メンタリングの時に聞いたので、
じっくりちゃんと私の作りたいサイトを作りたい!と思い、
『WordPress 2ヶ月コース』を選択しました。
授業料は、ざくっっと23万円。期間によってお値段は変わります。
詳しくはサイトみてみてね♪
この選択がとてもよかった。
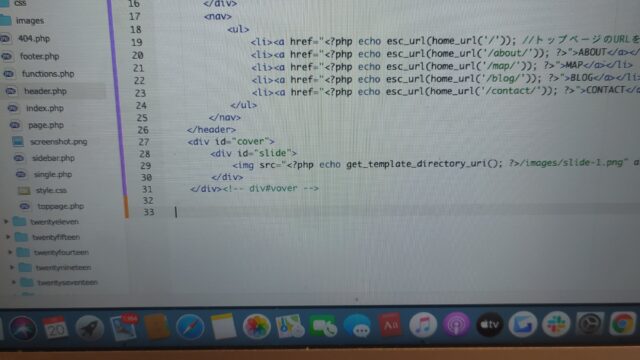
1ヶ月で理論の学習(HTML、CSS、PHP)、
そして残りの1ヶ月をワードプレスオリジナルテーマの作成(最終課題)
に費やすことができました!

テックアカデミーのWordPressコース
【学習スタイル】
オンライン上のマイページ上にテキストがあり、
それに従いカリキュラム、課題を実際にPC上で実践しながら進めていくスタイル。(授業はありません)
WordPressコースでは、
15時〜23時まで専用のチャットホームで先生に質問がし放題です。
この質問をして進めていくことがこのテックアカデミーの『ミソ』です。
現役のプロのウェブデザイナー、プログラマーさんが即座に質問に対応!
すぐに『画像、映像、チャット』で的確に答えてくれます!
そして週に2回各30分のメンタリング(対面相談)担当のメンター
(先生の様な人)が付き、
進捗状況、質問をビデオ電話で会話できます。


プロでウェブデザインしている人からの仕事の事を
聞くことができ、進捗を確認し、次回のメンタリングまでの目標設定も、
学習していく上でとてもモチベーションになりました!
なので、メンタリングの為に、質問を何個も用意しておいて、
30分で足りないくらいでした!
学べるスキル
- WordPressの概要の理解
- サイト制作における企画・設計・制作・運用の理解
- HTML/CSSの理解と既存WordPressテーマのカスタマイズ
- プラグインを利用した機能追加
- PHPの理解とオリジナルWordPressテーマの作成

なんでここの文字がこんなに崩れるの!?
なんで画像が真ん中でなくて、端に寄り、伸びてんの?!
思う様に行かない事がたくさんあります。
分からなすぎて、もう嫌だって思う時もたくさんありました…

一つの『サイトをこうしたい!(この画像を横に並べたいなどの些細な事)』
を実行するのに、なかなかうまくいかない。
質問して、調べて、やってみて…
などして3時間くらい悩みます。うーんうーん。
質問しても、先生からの回答が理解できない…
そういう時は、もう一度教科書に戻って見直して…
焦らないで、先生の回答をちゃんとゆっくり読んで一つ一つ理解する。
そうすると…不思議とできるんです。
できた時の喜び!
そしてその悩んだ時間!先生とのチャットでのやりとりでついて知識。
着実に自分のスキルになっているんだ!と感じました。
課題が何回も通らない時もありますが、
先生はちゃんとヒントをくれます。
実際に使える様になる為に、実際に手を動かして、実践に近い形を
とってくれるから身につきやすい!
※web関係の就職サービスもあるみたいだよ!
- ウェブデイレクションの進め方がざくっと理解できた。
- 分からないという事を受け入れ、かつ分からないくても手を動かし続ける事の大事さ。
(反復学習することによって理解していく。そういうカリキュラムになっている) - 質問の仕方が身に付く。(より身に付き、的確な回答を得られる質問の仕方)
- 自分で考えて、調べる力を鍛えられる。
- 論理的な思考が鍛えられる

①ウェブデイレクションの進め方がざくっと理解できた
サイトを制作するあたりの、企画、設計を作る。というのが、
私の作りたかったサイト制作にとても役立ち、頭も整頓されました。
今まで行き当たりばったりだったので、この方法が理解できたのは本当にでかいです。
②分からないという事を受け入れ、かつ分からないくても手を動かし続ける事の大事さ。
本当に分からない事、理解できないことが出てきます。
PHPなんて本当に分からん。でもそれでいいのです。
とにかく諦めない、投げ出さないで、手を動かし続けてやり続けること。
カリキュラムはとてもよく作られており、反復学習できる様になっています。
あれ?これってこういうことだったのか!と徐々にわかってきます。
理解しようと焦りすぎないこと。
日常で仕事を覚える時、新しい事、新しい場所に行った時など、全部共通しています。
このことも、とても府に落ちて人生の勉強にもなりました。
③ 質問の仕方が身に付く。(より身に付き、的確な回答を得られる質問の仕方)
単純に、『よく分かりません。どうしたいいですか?』それは、ダメです。
どこがどう分からないのか。どこまでやってみたのか?それを踏まえて文章にして質問します。めんどくさいと思います。分からない事が分からないこともあると思います。
でもその分からない事を明確にすることが解決により近づけ、より身に付くことだなと感じました。
回答してくださる先生(メンター)は、会話はできませんが、
映像や、動画、チャットで補足してくれたりなど、分かりやすく回答してくれます。
④ 自分で考えて、調べる力を鍛えられる。
こういう風にしたい!というヒントは実はネットにたくさん転がっています。
ブログや動画などで解説してくれる人がいるんです。
その中で、自分のサイトに当てはまるのどれかな?など調べて、実践。
うまく行かなかったら、先生(メンター)に質問してみましょう。
このプロセスが私はとても楽しかったです。
⑤ 論理的な思考を鍛えられる。
1文字違うだけで、画面表示されない。という状態。
なんで画面が真っ白なの〜ってあるんです。
ロジックはとても単純だけど、細かい。
どうしてこうなるの?こうだからじゃないか?
パズルを組み立てていくかの様な思考をしてる!と感じました。
感情人間で、大雑把な私はその繊細な?ロジックに苦労しましたが、
やっている内に、自分の感情にもそんな風に
向き合える様になった気がします。
(個人差がありますが 笑)
悪い所は?特にないのですが、
もっと担当の先生(メンター)とも週2回のメンタリング以外で
チャットとかで質問できたらよかったなぁと思いました。
15時〜23時までのチャットの回答の先生(メンター)は毎回バラバラなので、
先生によって違う回答の場合があります。
え〜どういう事だ!?とちょっと混乱しまくった事がありましたが、
全員の先生が答えてくれた事を一つづつ実施。解決。
何通りもある回答を知れるチャンスだと思って見ましょう!
言われなくてもガンガン自分で進めていける人むけ
授業があり、先生が解説してくれて…
それを見てやっていきたいな?という人感じの人には
ちょっと向かないかなと思いました。
ガンガン質問できる環境は、
もっともっと、先生から情報をも引き出せると思います。
伸びようと思えば、どんどん広がるスクールだと思いました!
- 黙々と進めることができる人
- ガンガン質問をしていける人
- 一日2時間以上は集中してやれる時間がある人
- こいいうサイトを作りたいという具体的なイメージがある人
最後に…この3ヶ月で作った2サイトを紹介。
スクールの最終課題として作った、母のピアノ教室のサイト。
完全オリジナルテーマです。(制作期間 1ヶ月)
https://hw-piano.sakura.ne.jp/
バリ人の友達のバリ島カーチャーターサイト
テーマはJINを使用。(制作期間 1ヶ月半)

いうなれば、サイトの骨組みです。
誰がターゲットで、どんな項目を入れていくか。
どういうデザインにして…
試行錯誤。に試行錯誤。
文章を考えたり、デザインを考えたり…
ものすごく工程があり、頭が焼けそうになりました。。
完成度は初心者が心を燃やして作ったので、
荒い部分もあるかもしれません…(汗滝)
ですが、心を込めた自分が思った通りのサイトが
できたと思っています。
ここで、2ヶ月間決心して
勉強できてよかったと思っています!
参考になりましたら幸いです。
よりリアルなバリの事はツイッターでつぶやいています♪
Twittwe ID : @Wn_yucco
ポチッとして頂けたら励みになります♪
最後まで読んで下さりありがとうございます!
◎私がバリ島で惚れ込んだ物をネットショップして販売中!check↓◎






